
Le migliori pratiche sono i punti di partenza: se non hai dati, inizia con questi. Non sono ciò che dovresti ottenere, ma spesso sono l'ottimizzazione comincia. Questa è una distinzione importante.
Questo post applica la 10 Usability Heuristics di Jakob Nielson ai siti web B2B che si concentrano sulla generazione di lead (così come sui siti B2C di "alta considerazione" che mancano di funzionalità transazionali).
L'euristica dell'usabilità è "best practice" per la progettazione dell'interfaccia utente. Se applicati al tuo sito, questi principi aiutano a ridurre l'attrito e mantengono gli acquirenti concentrati sul tuo messaggio, anziché distrarti o confondendoli con un'interfaccia carente o incompleta.
I siti Web B2B spesso devono spiegare molto per convincere gli acquirenti a convertire. Maggiore è il valore di ciò che vendi, maggiore è l'attrito intrinseco; quindi, più domande dovrai rispondere nel tuo sito.
In queste situazioni, l'architettura delle informazioni è molto più complessa. Alcune aziende B2B sono famose per aver ignorato questa realtà perché, sostengono, "in realtà non vendiamo nulla sul nostro sito Web." Questo argomento raramente resiste.
Quando si ridisegna un sito Web, soprattutto se si tratta di una riprogettazione radicale, queste euristiche sono un criterio affidabile per la stella del nord per decidere tra design di pagine alternative, funzioni o modi per sovrapporre le informazioni. Per ognuna delle 10 euristiche di Nielsen, forniamo commenti ed esempi per progetti di siti B2B.
1. Rendi visibile lo stato del tuo sistema
Il sistema dovrebbe sempre tenere gli utenti informati su ciò che sta accadendo, attraverso un feedback appropriato entro un tempo ragionevole.
Jakob Nielsen
Traduzione per siti Web B2B: Comunica sempre agli acquirenti dove si trovano quando naviga nel tuo sito. È possibile ottenere questo attraverso l'uso di:
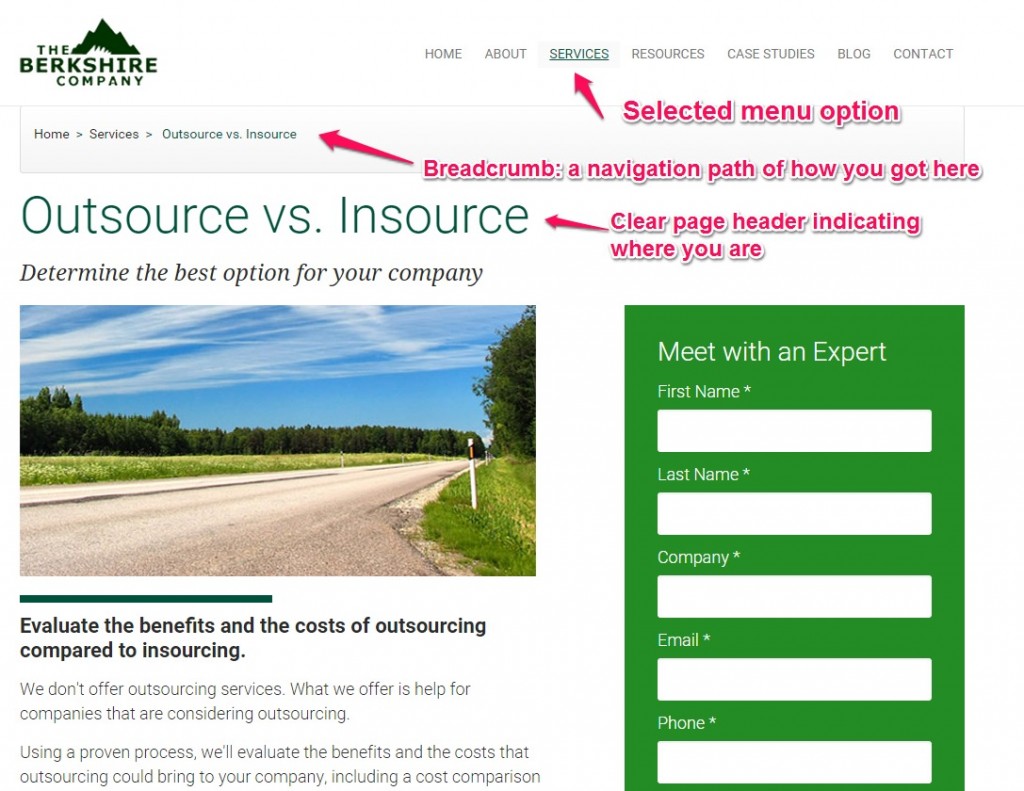
- Briciole di pane. La navigazione Breadcrumb funziona come un GPS, comunicando agli acquirenti dove si trovano sul tuo sito Web in qualsiasi momento. Inoltre, i tuoi acquirenti hanno un percorso che spiega loro come sono arrivati. Utilizza la navigazione breadcrumb sul tuo sito, indipendentemente dal fatto che si tratti di posizione, attribuzione o percorso.
- Intestazioni di pagina. L'intestazione della pagina dovrebbe assomigliare alla copia degli elementi o collegamenti di navigazione. Questa è una buona pratica non solo per il SEO ma anche per l'esperienza dell'utente. Se l'intestazione della pagina corrisponde a ciò che l'utente ha fatto clic, l'acquirente sarà rassicurato.
- Evidenziando le opzioni di menu selezionate. Quando fai clic su un elemento di navigazione, tienilo evidenziato, in grassetto o sottolineato, in modo che il tuo acquirente ottenga un feedback immediato sulle opzioni di menu.
- Mostra le barre di avanzamento. Includi indicatori di caricamento della pagina durante il caricamento della pagina. Se gli acquirenti stanno cercando di caricare un widget di calcolatrice o elaborare una richiesta, quindi una barra di avanzamento o una notifica di qualche tipo, facciamo sapere loro cosa sta succedendo.
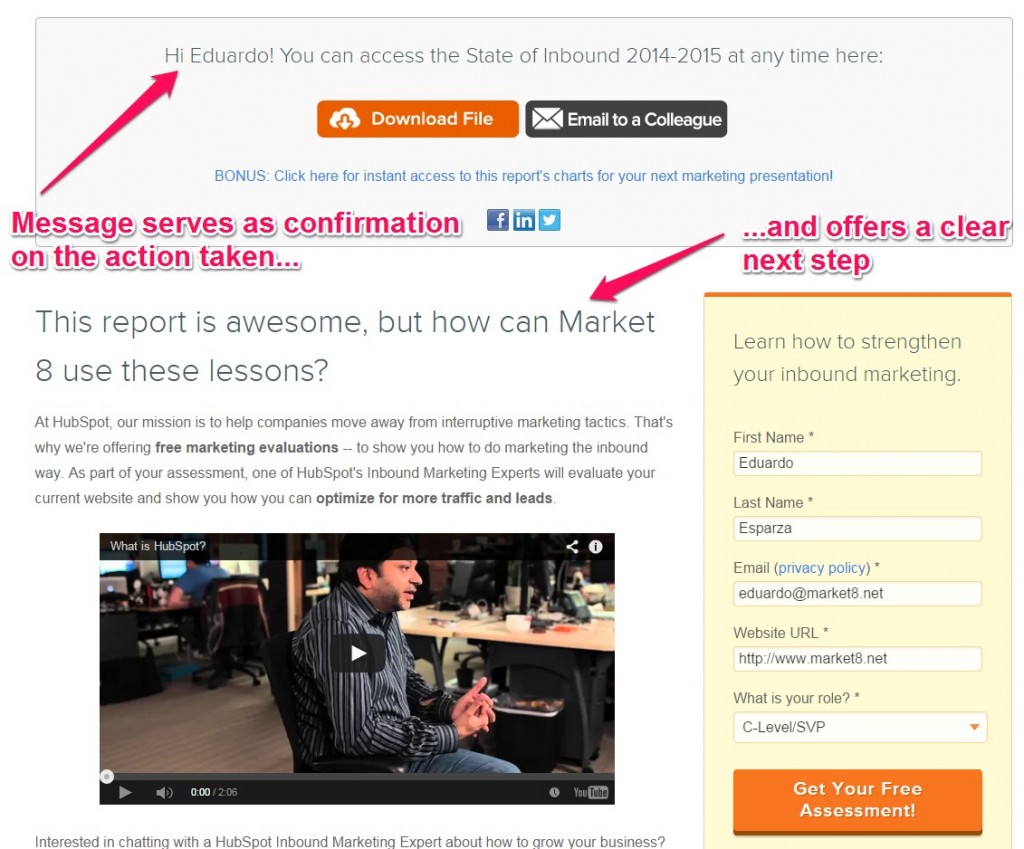
- Grazie pagine. Le pagine di ringraziamento sono ottimi indicatori dello stato attuale. Se l'acquirente scarica un ebook o si iscrive a un webinar, la pagina di ringraziamento conferma l'azione appena eseguita.
Se salti questi elementi, il tuo sito confonderà gli acquirenti, che si chiederanno dove si trovano, un punto di attrito completamente inutile. Rendi chiara la tua navigazione.
L'azienda del Berkshire ha ragione, fornendo ai suoi acquirenti un feedback su dove si trovino esattamente mentre navigano nel loro sito, e le briciole di pane dicono loro come sono arrivati lì:

Nel caso di MSC Industrial Supply Company, gli acquirenti che desiderano visualizzare le loro brochure speciali vedono una rotella di avanzamento rotante che indica quale percentuale di brochure è caricata:

Soprattutto, ricordalo i buoni siti web devono rispondere alle domande degli acquirenti prima che pensino di chiedere loro. Se gli acquirenti si distraggono nel tentativo di navigare nel tuo sito web o se ti viene chiesto se qualcosa sta succedendo dopo un clic, si sentiranno frustrati.
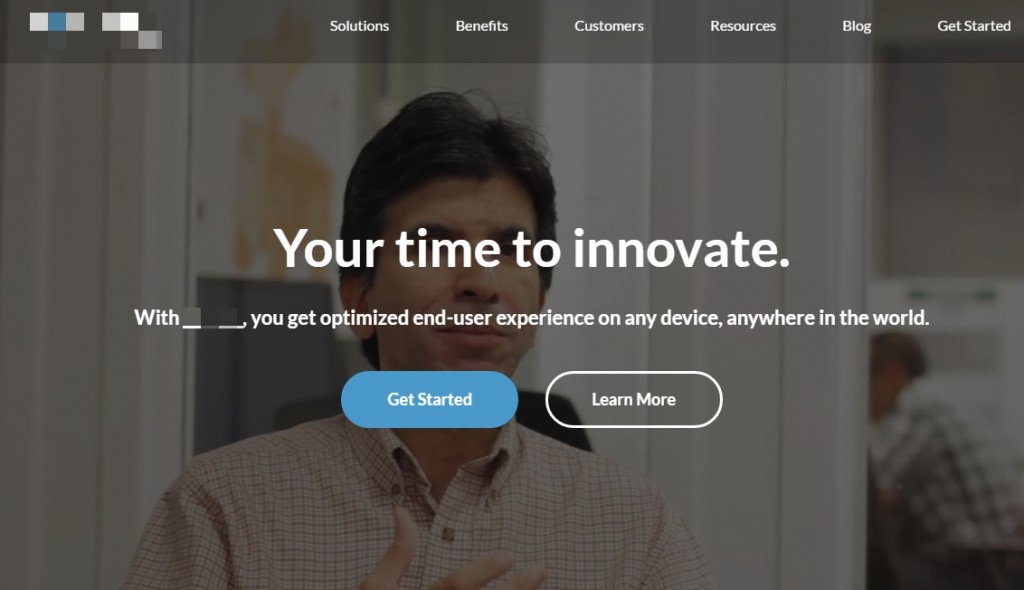
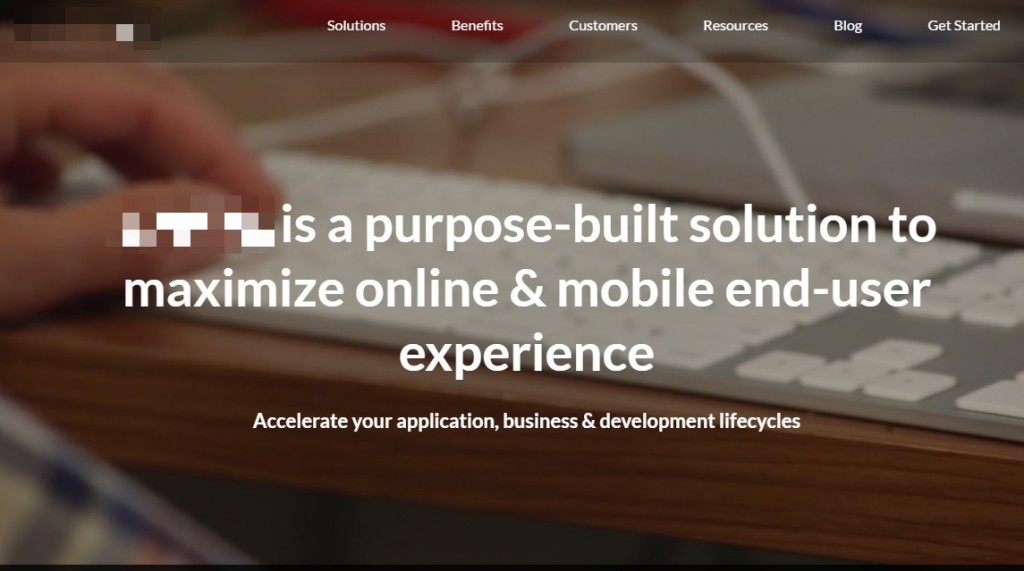
Prendi questa homepage come esempio:

Va tutto bene, giusto?
Bene, ora guarda questa pagina interna e prova a indovinare quale sezione del sito è stata cliccata, o se puoi dire dove ti trovi nel sito:

No. Non hai idea di dove sei.
Ecco un esempio di come una pagina di ringraziamento può fungere da conferma dello stato del sistema:

2. Abbina il tuo sistema al mondo reale
Il sistema dovrebbe parlare la lingua degli utenti, con parole, frasi e concetti familiari all'utente, piuttosto che termini orientati al sistema. Segui le convenzioni del mondo reale, facendo apparire le informazioni in un ordine naturale e logico.
Jakob Nielsen
Traduzione per siti Web B2B: Usa frasi e parole che i tuoi acquirenti stanno già pensando. Elimina il gergo. I tuoi acquirenti devono imbattersi in parole, frasi e concetti familiari a loro.
La migliore lingua e il tono della voce dovrebbero provenire direttamente dalle bocche dei compratori. Trascorri del tempo a parlare con i tuoi clienti:
- Chiedi loro di dirti che cosa significa il tuo prodotto per loro;
- Che problema risolve;
- Com'era la loro vita prima di usarla.
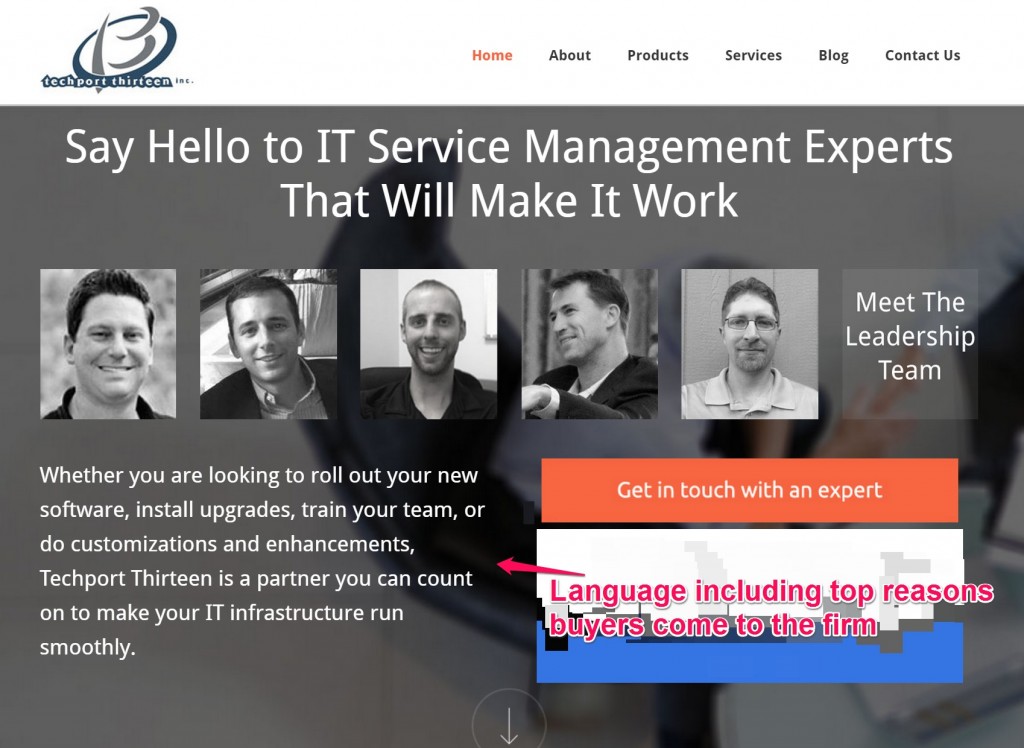
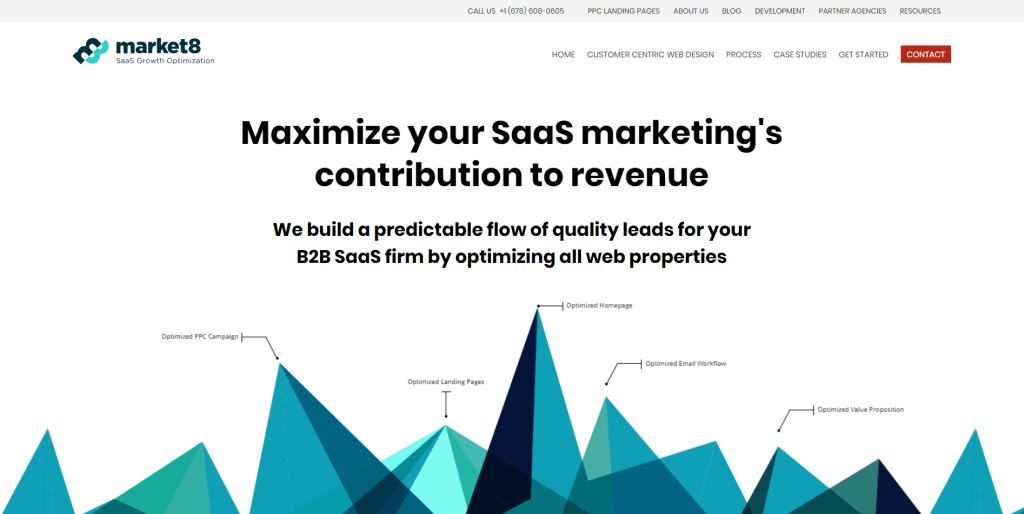
Techport 13 ha ragione. La loro proposta di valore spiega quello che fanno in un linguaggio molto semplice:

I loro compratori letteralmente usa termini come:
- "Lanciare un nuovo software";
- "Formare la squadra";
- "Personalizzazioni e miglioramenti";
- "Far funzionare l'IT senza intoppi".
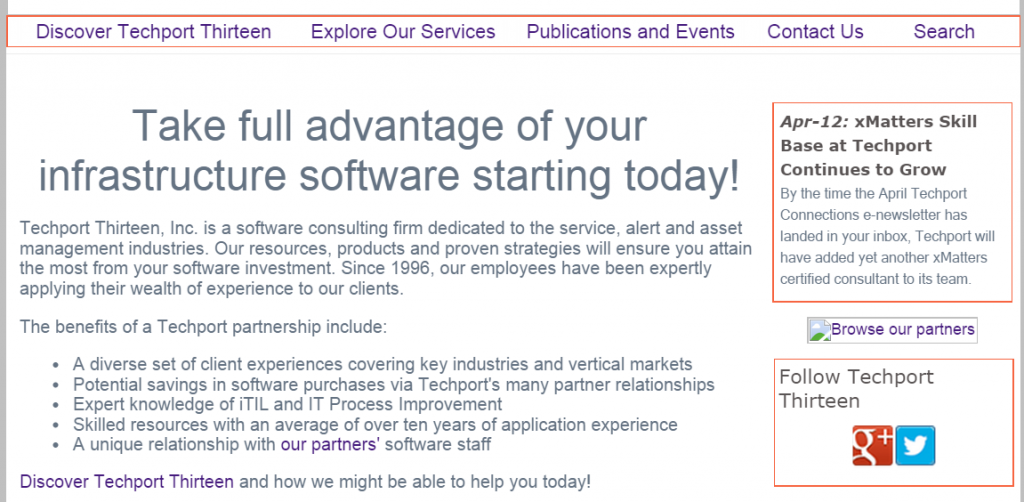
Questo era intenzionale e basato sulla ricerca. In netto contrasto, guarda la lingua dalla loro homepage prima la loro riprogettazione del sito web:

I loro clienti non hanno usato termini come:
- "Le nostre risorse, prodotti e strategie collaudate";
- "Ottenere il massimo da";
- "… i nostri dipendenti hanno applicato con competenza la loro ricchezza di esperienza ai nostri clienti";
- "Una serie diversificata di esperienze client …"
Ottieni il mio punto.
3. Consentire il controllo e la libertà dell'utente
Gli utenti spesso scelgono le funzioni di sistema per errore e avranno bisogno di un'uscita di emergenza chiaramente contrassegnata per lasciare lo stato indesiderato senza dover passare attraverso un dialogo esteso. Supporto annulla e ripeti.
Jakob Nielsen
Traduzione per siti Web B2B: Elimina tutto ciò che prende il controllo dalle mani dell'utente. Ecco tre esempi in cui questa euristica viene comunemente violata nel web design:
Offerte pop-up
Abbiamo visitato tutti i siti Web in cui una finestra a comparsa è apparsa improvvisamente e ci ha chiesto di partecipare a un elenco di e-mail o di effettuare un sondaggio. Mentre finestre pop-up intrusive come queste sono fastidiose (pop-up fare funziona quando è fatto bene), sono peggio se il tuo acquirente non può rifiutarli.
Se vuoi raccogliere feedback, dai agli utenti il controllo del 100%. Lascia che respingano la tua offerta. Questo sarà davvero aumentare la qualità dei tuoi sondaggi: chi sceglie di aderire ha maggiori probabilità di essere onesto e genuino.

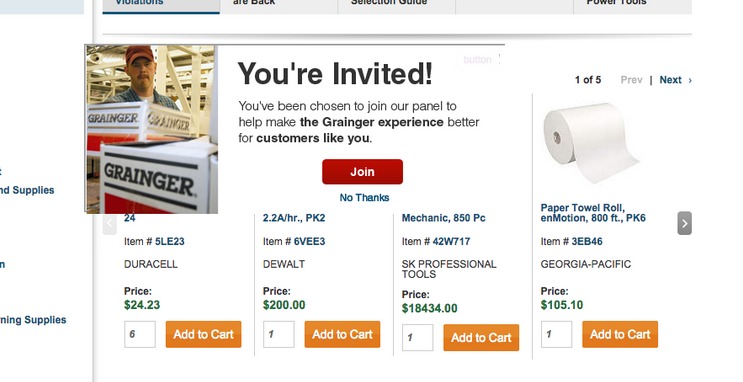
Grainger è una società di fornitura industriale. Sul loro sito web, gli acquirenti vedono chiaramente l'utile microcopia "No grazie", proprio sotto il grande pulsante di chiamata all'azione "Join". I tuoi compratori apprezzeranno questa funzione pensosa perché aggiunge alla loro esperienza utente.
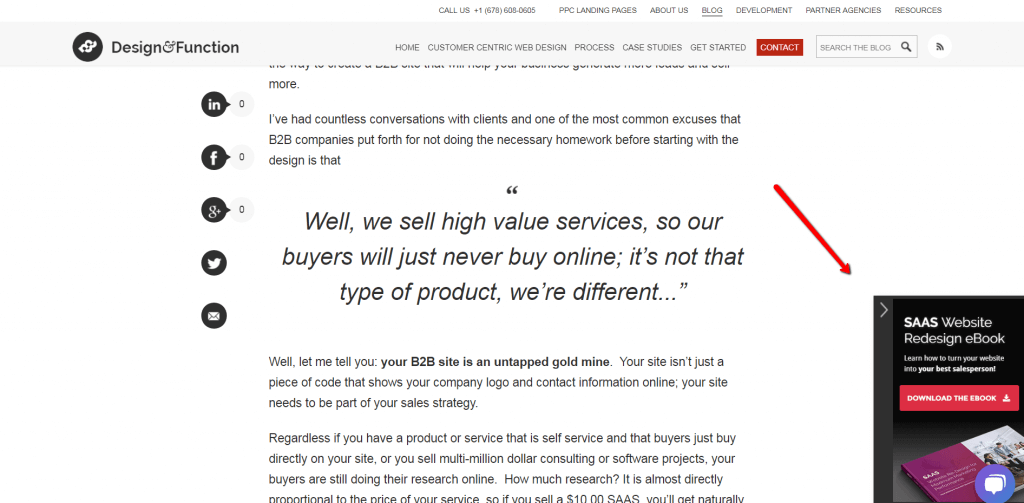
Nel blog Design & Function, una chiamata all'azione slide-in viene visualizzata solo dopo che gli utenti iniziano a scorrere. Anche l'offerta di ebook è pieghevole, quindi l'acquirente può ridurne la visibilità o tornare più tardi:

Riproduci automaticamente video
Un altro punto debole per gli acquirenti è un sito Web che riproduce automaticamente un video. Questo può essere un fastidio, specialmente se il valore predefinito è il suono Sopra. Non dare per scontato che cosa vorresti fare gli utenti del sito: lascia che decidano quando (se mai) di riprodurre il tuo video. Il contenuto video dovrebbe essere ancora supplementare alle informazioni di testo.
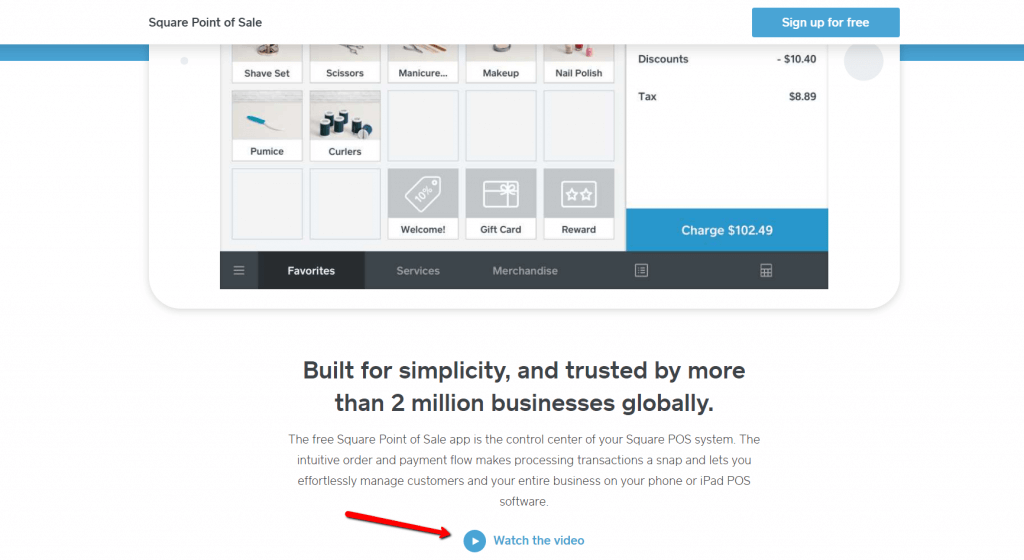
Ecco come Square fa:

Caroselli automatici
Un altro esempio di perdita di controllo che causa ansia e frustrazione sono i banner automatici scorrevoli. Oltre a causare frustrazione, la ricerca CXL ha dimostrato che i caroselli automatici non funzionano.
Invece di utilizzare questo elemento di distrazione, le informazioni sui livelli in un modo che rende facile per gli acquirenti di scoprire ed esplorare con il pieno controllo sulla loro esperienza.
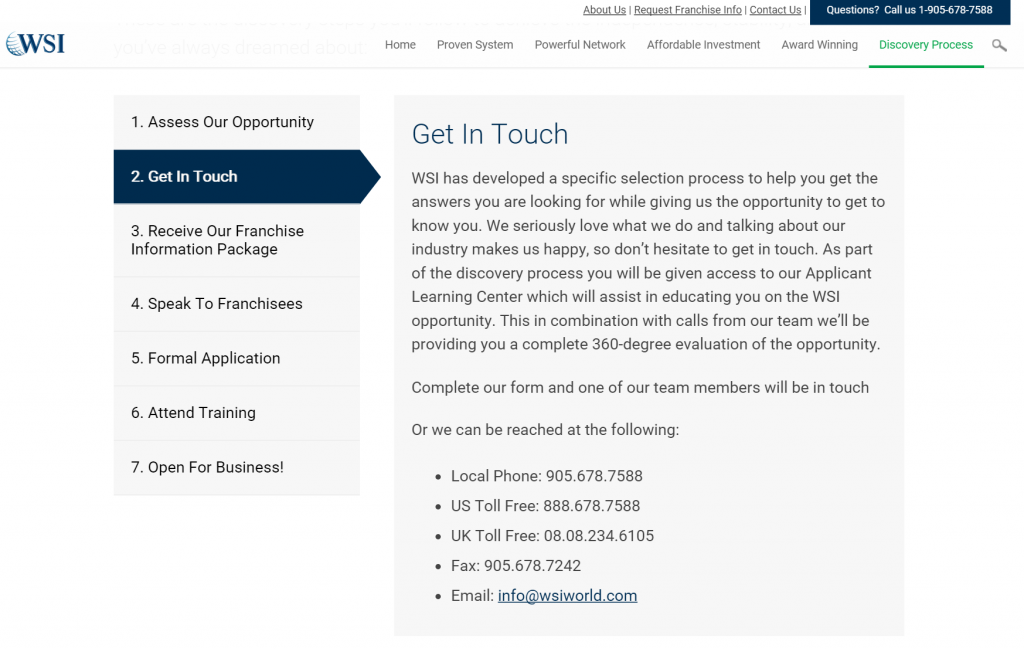
Ecco un esempio di un modo migliore. Il franchising WSI utilizza schede per accompagnare l'utente attraverso il contenuto correlato:

4. Usa coerenza e standard
Gli utenti non dovrebbero chiedersi se parole, situazioni o azioni diverse significano la stessa cosa. Segui le convenzioni della piattaforma.
Jakob Nielsen
Traduzione per siti Web B2B: L'ultima cosa a cui devi sottoporre i tuoi acquirenti è un senso di confusione. Non dovrebbero chiedersi se parole, situazioni o azioni significano davvero la stessa cosa. I siti web non sono puzzle. Crea esperienze fluide che eliminano le congetture.
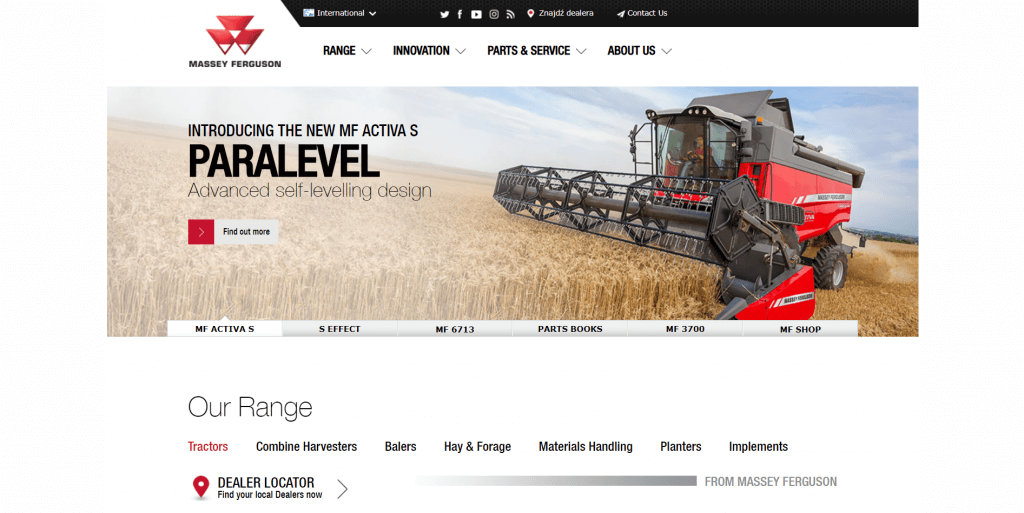
Il sito Web di Massey Ferguson, leader nei trattori e nella raccolta globale, esemplifica la coerenza. Su ogni pagina, sia sulla homepage che su una pagina prodotto, gli acquirenti vedono lo stesso uso di spazi bianchi, un layout pulito e una gerarchia di informazioni ben organizzata.
Ciò mantiene gli acquirenti tranquilli e facilita la scansione rapida del sito per informazioni importanti. La coerenza e le convenzioni rendono il tuo sito Web "apprendibile" e questa è una buona cosa: sembrerà più facile da usare.

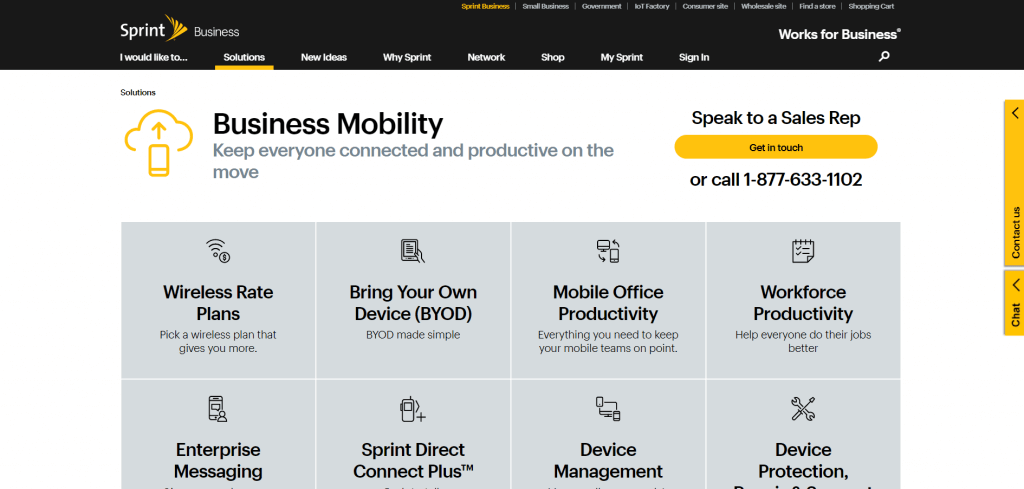
Un altro esempio: in tutto il sito Sprint Business, nella barra di navigazione si vedono gli stessi elementi che rendono facile per gli acquirenti sapere dove si trovano. Inoltre, lo stesso menu a discesa viene visualizzato nella navigazione a più livelli da ogni pagina accessibile tramite la barra di navigazione.

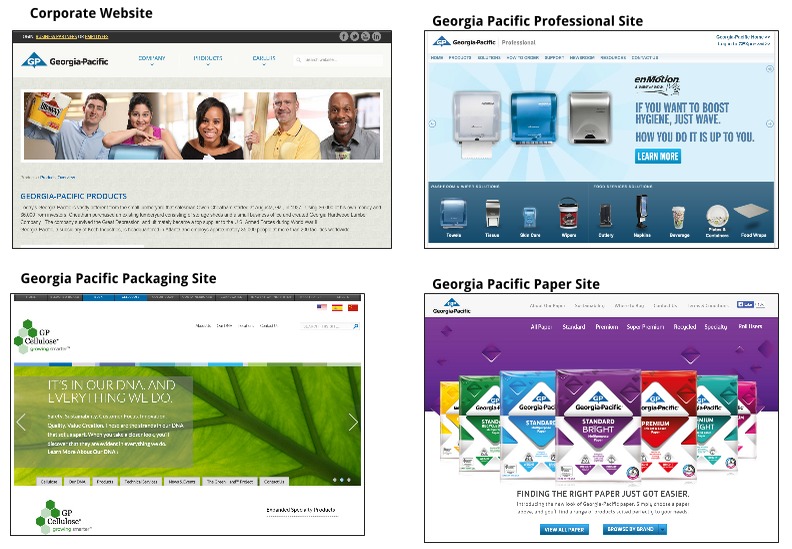
Confrontalo con Georgia-Pacific. Sono una grande azienda, eppure l'esperienza sui marchi correlati è diversa: gli stili di navigazione e gli standard cambiano. Questa non è un'esperienza unificata e può causare confusione per alcuni acquirenti B2B.

Ora, si potrebbe obiettare perché è la società così grande e i mercati così variato, questo è un problema minore rispetto a se si è verificato nello stesso sito (o con lo stesso pool di acquirenti). Nel peggiore dei casi, questi disegni avrebbero:
- Costringere gli acquirenti ad adattarsi a diverse interfacce su una sezione o su un microsito differente;
- Fa sì che alcuni acquirenti pensino di aver effettivamente lasciato il tuo sito principale.
5. Prevenire errori
Ancor meglio dei buoni messaggi di errore è una progettazione attenta che impedisce il verificarsi di un problema in primo luogo. Eliminare le condizioni soggette a errori o verificarle e presentare agli utenti un'opzione di conferma prima di impegnarsi nell'azione.
Jakob Nielsen
Traduzione per siti Web B2B: La migliore difesa contro gli errori è quella di evitarli, in primo luogo. Quando si progetta con cura e attenzione per l'esperienza dell'utente, gli errori non compaiono molto. Ciò potrebbe richiedere diverse iterazioni di test di usabilità e miglioramenti al tuo sito.
Ecco cinque errori facilmente prevenibili:
Digitando le informazioni sbagliate in un modulo web
Questo è accentuato quando, nel tentativo di rendere le forme pulite ed eleganti, i nomi dei campi vengono posizionati dentro i campi stessi Una volta che l'acquirente fa clic sul campo, devono ricordare cosa dovrebbe essere lì.

Rendi più facile con i tuoi acquirenti. Non allungare la memoria a breve termine; metti i nomi dei campi al di fuori del modulo.
Consentendo agli utenti di percepire erroneamente un clic "sbagliato"
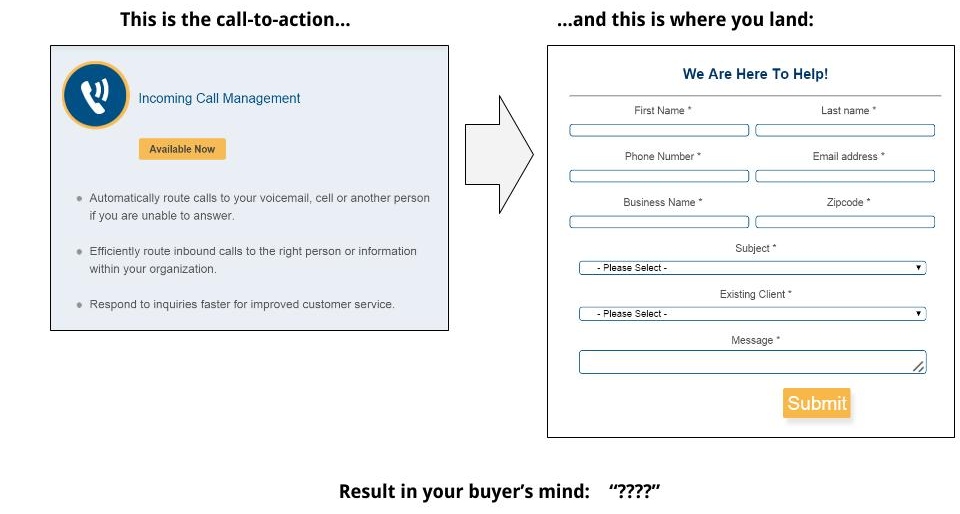
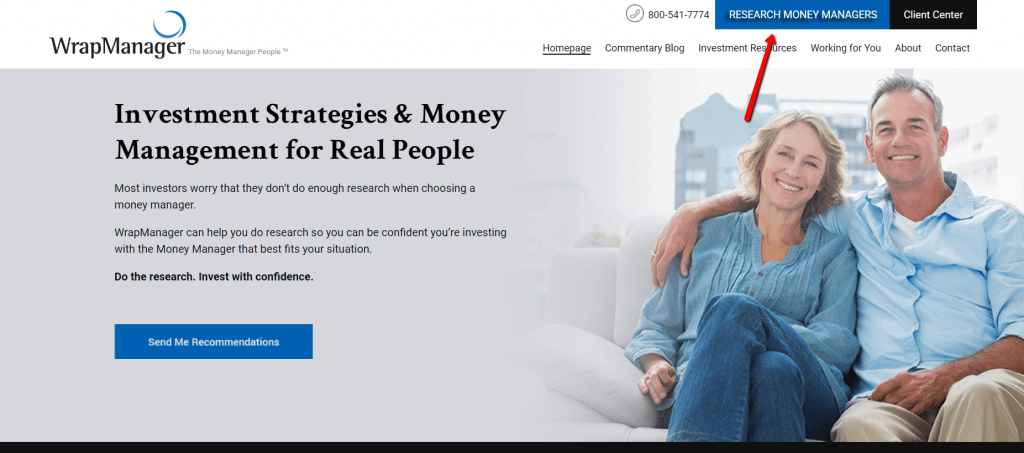
Quando un pulsante di invito all'azione non assomiglia al linguaggio della pagina di destinazione (non ha "profumo"), causa dubbi o frustrazione. Prendi questo esempio:

La pagina di destinazione non ha nulla a che fare con l'aspettativa creata dall'invito all'azione; quindi, è facile per l'utente pensare di aver commesso un errore.
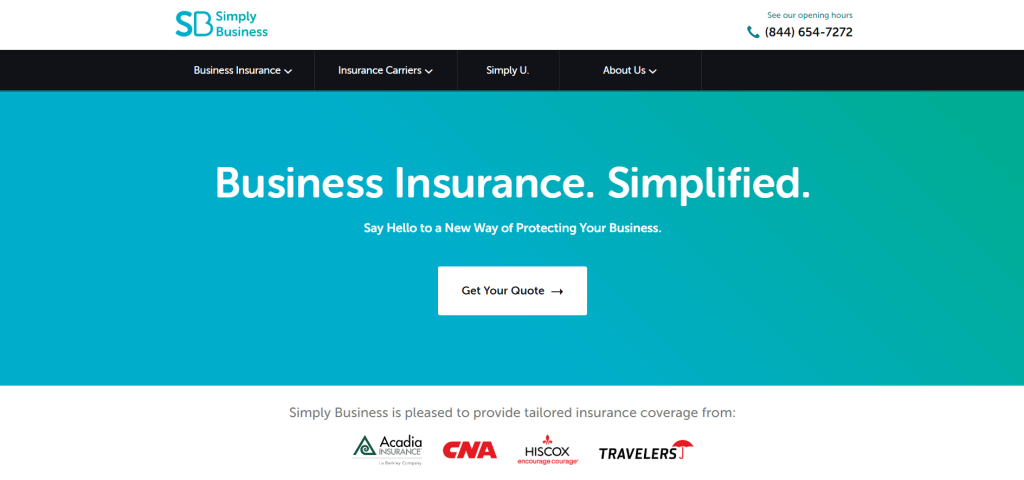
Diamo un'occhiata al flusso di Simply Business per invitare gli utenti a richiedere preventivi assicurativi. Innanzitutto, questo è l'invito all'azione nella loro homepage:

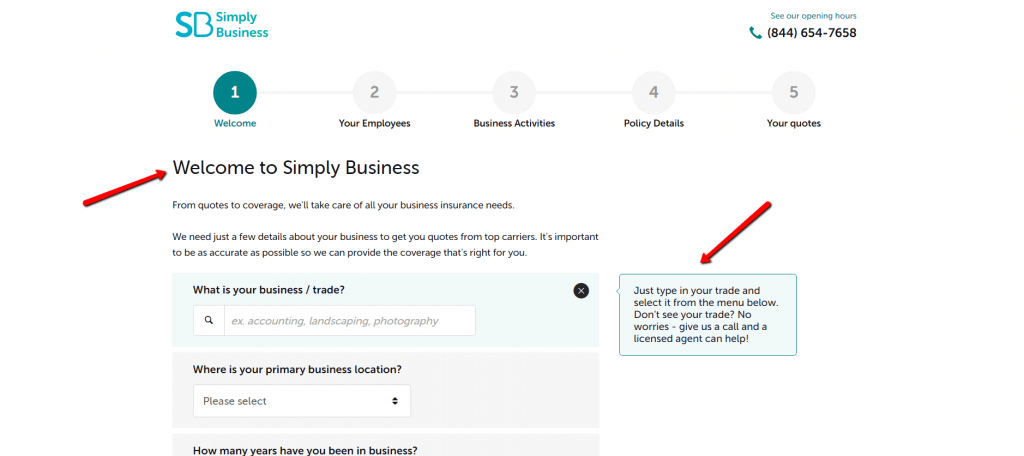
E questa è la pagina di destinazione dove atterri:

Ci sono cose buone e cose cattive qui. Due spiccano:
- Bene: c'è un testo esplicativo utile per gli utenti se hanno una domanda sul modulo.
- Scorretto: il titolo non fornisce una corrispondenza del messaggio con l'invito all'azione sulla home page. (Non fornisce qualunque informazioni utili a tutti).
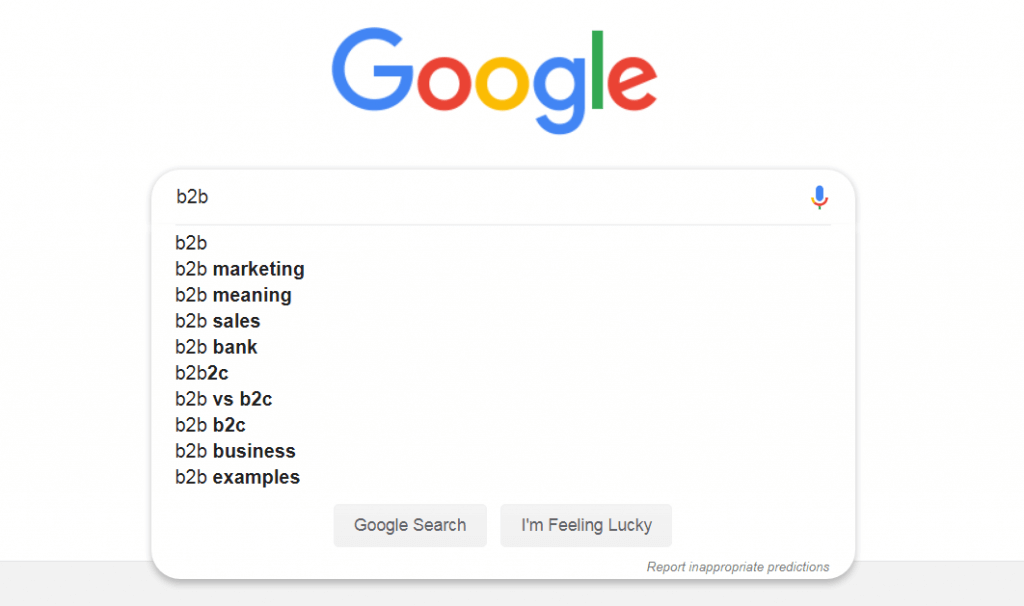
Impossibile includere il completamento automatico per la ricerca sul sito
Le caselle di ricerca sono altri luoghi in cui gli utenti commettono errori comuni. La funzione "suggerimento automatico" può fare miracoli per gli utenti. Prendi Google, per esempio. Ogni volta che inserisci una parola chiave a coda breve o lunga, il completamento automatico mostra le corrispondenze per accelerare la ricerca ed evitare errori di battitura:

Incoraggiare gli utenti a lasciare il tuo sito nei momenti critici
Man mano che gli utenti apprendono i tuoi prodotti e i tuoi servizi o se si trovano in una pagina critica della canalizzazione di conversione, tieni l'acquirente in attività e sul tuo sito web, eliminando i link esterni.
Se devi inserire un link esterno in queste pagine, mostra un avviso "stai uscendo dal nostro sito". Ciò impedirà perdite indesiderate dal tuo sito. Questa non è una regola per i post di blog o altre pagine di livello superiore, ma considerala per le vendite o altre pagine di fondo della canalizzazione.
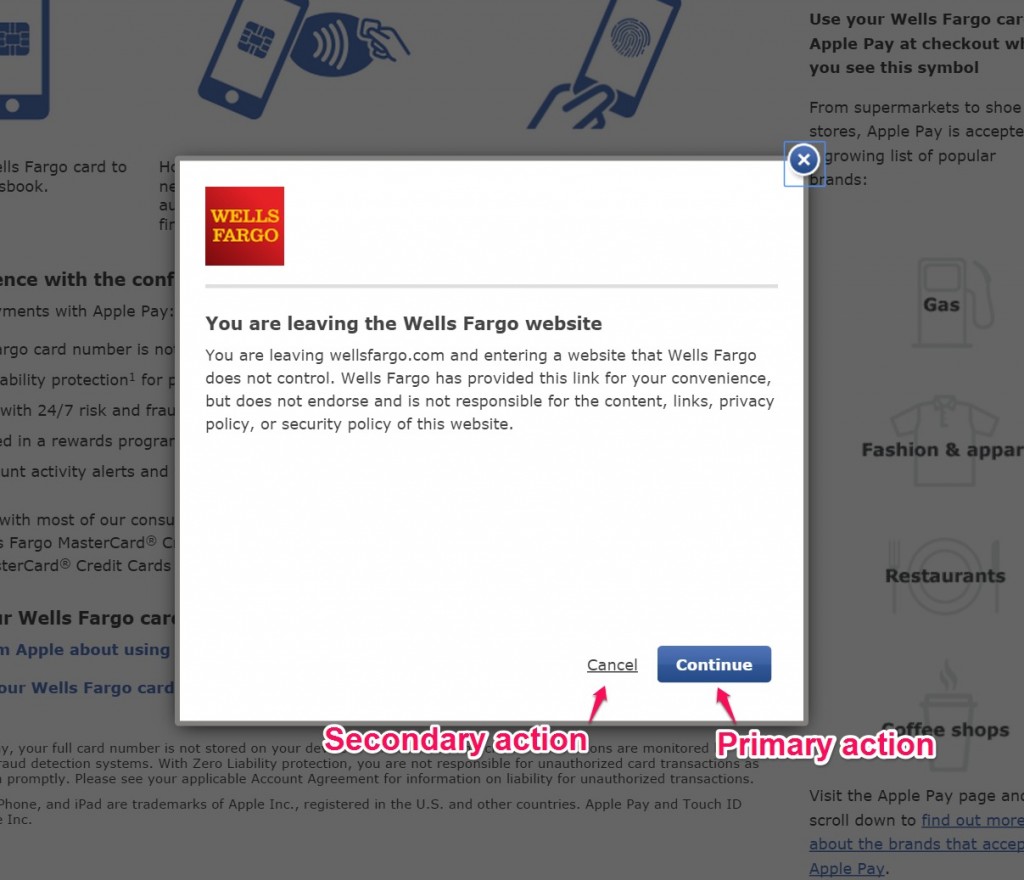
Mancata distinzione tra le chiamate all'azione primaria e secondaria all'azione
In qualsiasi pagina orientata alla conversione, dovrebbe sempre esserci un passaggio successivo "il più ricercato". Non devi bloccare il tuo acquirente in una sola azione possibile, ma devi stabilire una gerarchia chiara e rendere la chiamata principale all'azione più grande e più audace.
Ecco un esempio degli ultimi due punti:

Spara per chiarezza ovunque. Se qualcosa non è chiaro, gli acquirenti commettono errori, e non è perché sono stupidi. È perché il tuo design del sito li delude.
6. Basare tutto sul riconoscimento anziché sul richiamo
Riduci al minimo il carico di memoria dell'utente rendendo visibili oggetti, azioni e opzioni. L'utente non deve ricordare informazioni da una parte del dialogo a un'altra.
Jakob Nielsen
Traduzione per siti Web B2B: I tuoi acquirenti devono riconoscere dove andare o cosa fare dopo velocemente. Alcune funzioni di UX possono aiutarti a raggiungere questo obiettivo, ma utilizzarle correttamente.
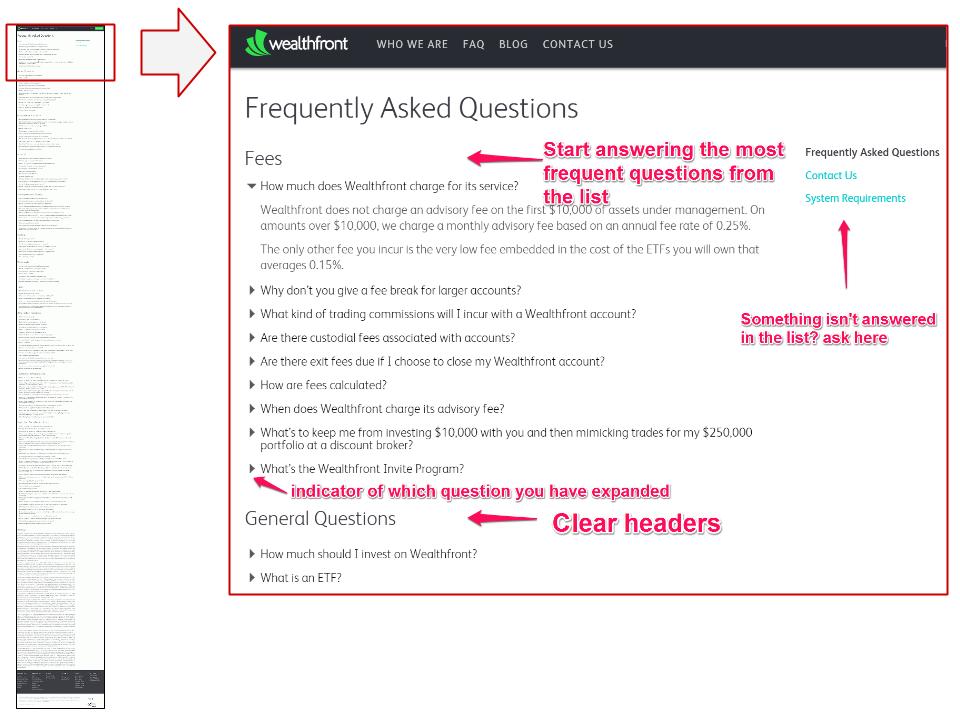
Fisarmoniche. Le fisarmoniche estendono la memoria a breve termine. Funzionano meglio se la formulazione degli articoli della fisarmonica corrisponde alle preoccupazioni principali dei consumatori. Questa è una struttura comune per le pagine FAQ.
Wealthfront fa bene. Presenta un'enorme quantità di informazioni attraverso le fisarmoniche. Le domande sono suddivise in sezioni con intestazioni chiare, scritte usando un linguaggio facile da capire e inserite in un ordine logico:

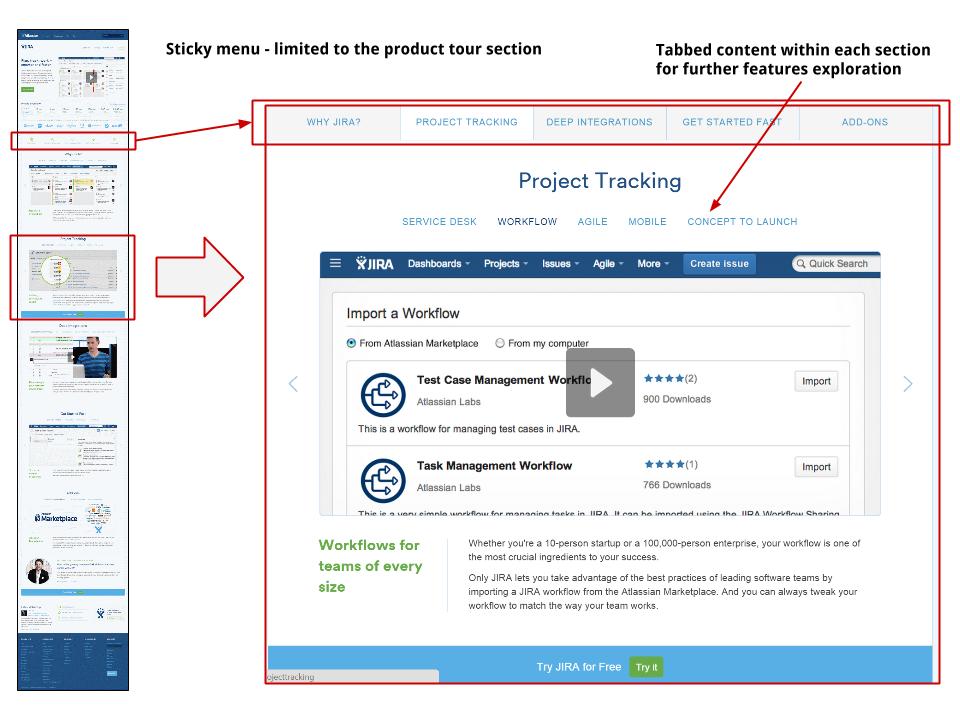
Menu appiccicosi. Per le pagine lunghe, una sfida comune è lasciare che i tuoi acquirenti sappiano quanto sono profondi nella pagina. I menu appiccicosi sono una soluzione elegante. Indipendentemente da quanto in fondo alla pagina è un utente, hanno sempre accesso alla navigazione del menu.
Atlassian fa un lavoro davvero sorprendente nel permettere ai loro acquirenti di riconoscere in quale sezione si trovano e quali informazioni sono state esplorate. Sono in grado di spiegare la loro intera soluzione software Jira per le operazioni di sviluppo (che è una soluzione software piuttosto complessa) in una singola pagina, con una combinazione di menu permanenti e contenuto a schede.

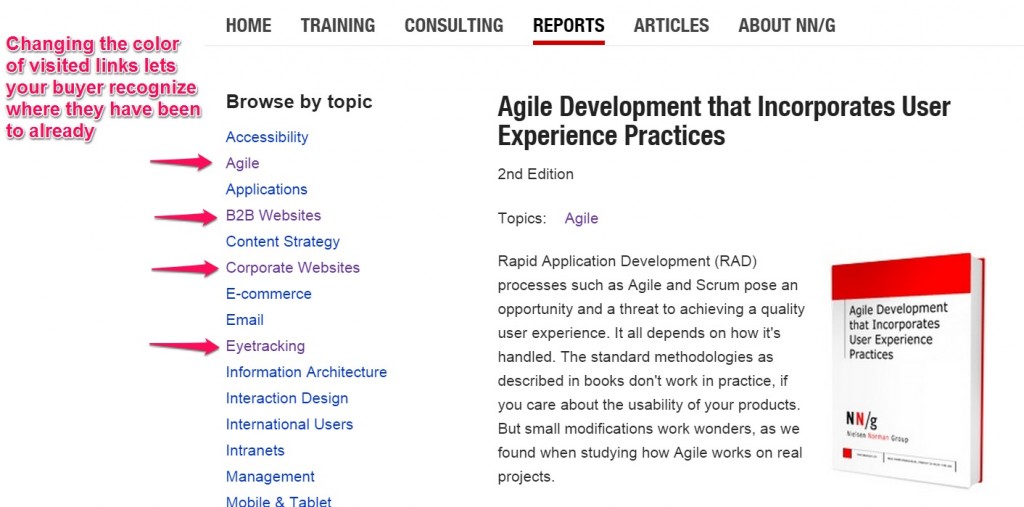
Cambia i colori dei link visitati. Questo è un principio spesso trascurato dai designer e dagli sviluppatori moderni, ma un modo semplice per migliorare l'euristica del riconoscimento.

Non estendere la memoria dei tuoi acquirenti quando navigano nel tuo sito. Non costringerli a ricordare nulla. Indicare dove sono, dove stanno andando e dove sono stati chiaramente.
7. Incoraggiare l'efficienza e la flessibilità di utilizzo
Gli acceleratori – non visti dall'utente principiante – possono spesso accelerare l'interazione per l'utente esperto in modo tale che il sistema possa soddisfare sia gli utenti inesperti che quelli esperti. Consenti agli utenti di personalizzare azioni frequenti.
Jakob Nielsen
Traduzione per siti Web B2B: rendere le attività più frequenti sul tuo sito le più facili da trovare.
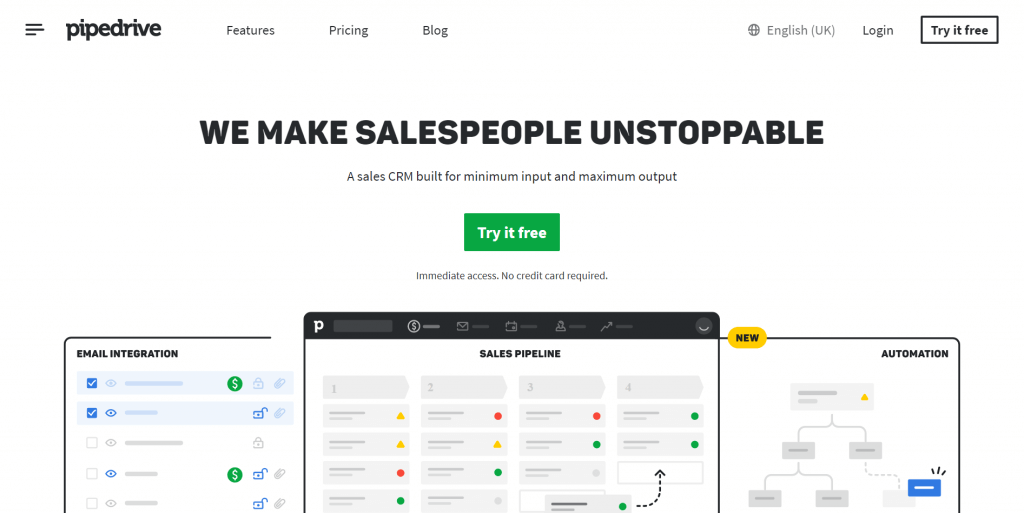
Offri opzioni di flusso utente limitate (ma pertinenti). Le possibili azioni di Pipedrive above the fold sono limitate a cinque opzioni: Prova gratuita, Accesso, Funzionalità, Prezzi o Blog.

Chiamata di cortesia all'azione per i visitatori di ritorno. Per i siti Web di lead generation, posiziona una scorciatoia da chiamata all'azione sempre accessibile nella parte superiore del sito.
Questo diventa importante perché gli utenti B2B possono venire ripetutamente al tuo sito durante la fase di valutazione del loro processo di acquisto. La sempre presente call to action rende facile per loro agire quando finalmente effettuano la chiamata.

8. Mantieni il tuo design esteticamente minimalista
I dialoghi non dovrebbero contenere informazioni che sono irrilevanti o raramente necessarie. Ogni ulteriore unità di informazioni in un dialogo compete con le unità di informazioni pertinenti e diminuisce la loro visibilità relativa.
Jakob Nielsen
Traduzione per siti Web B2B: C'è un appello immediato al minimalismo. In effetti, i disegni semplici sono scientificamente dimostrati più attraenti per gli acquirenti.
Ecco alcuni esempi di design che mantengono la semplicità pur fornendo informazioni sufficienti:


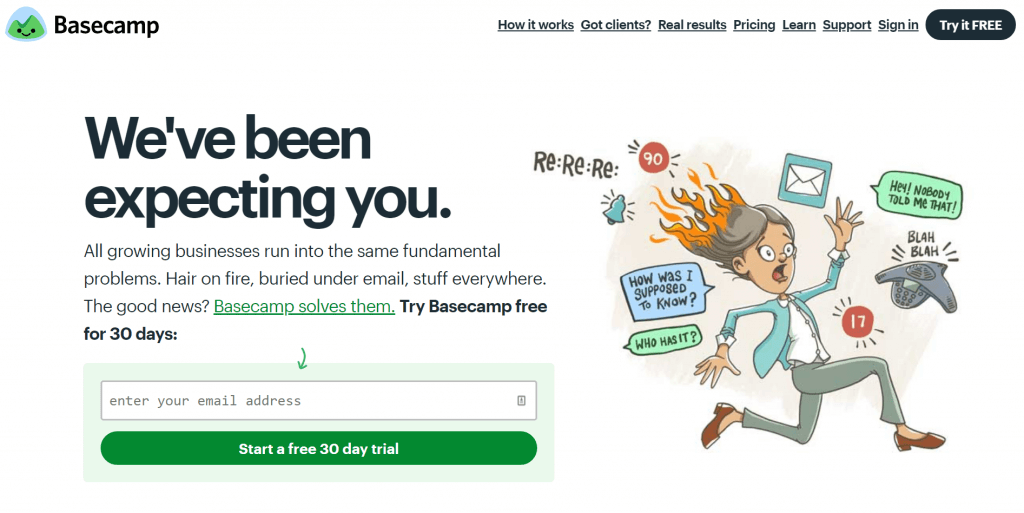
Basecamp è un altro buon esempio. È chiaro cosa vogliono che tu faccia e lasciano molto spazio bianco per limitare le distrazioni:

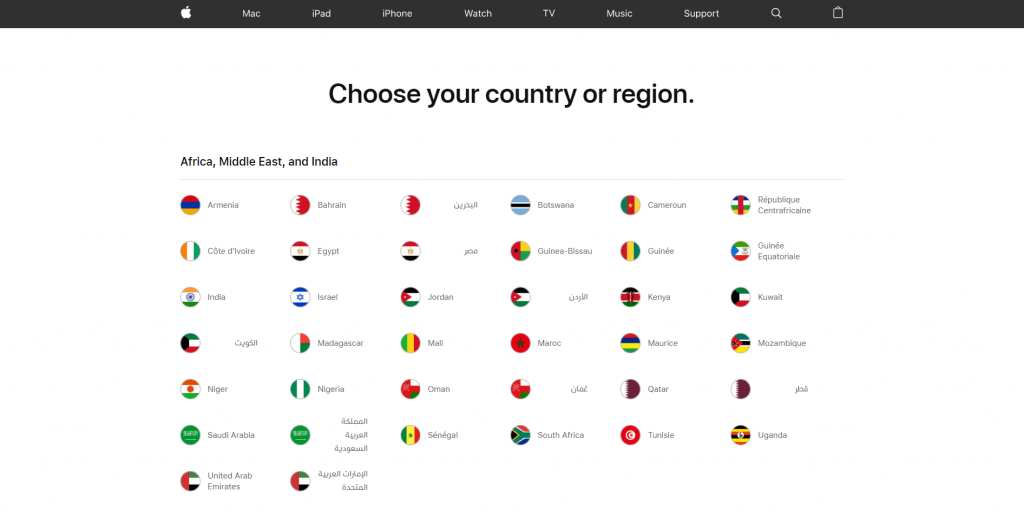
Ora prendi l'interfaccia di Apple per "Scegli il tuo paese o la tua regione". (Questa è probabilmente l'unica volta che il design di Apple o UX viene usato come un cattivo esempio).
Ovviamente vendono i loro prodotti a imprese e utenti di paesi di tutto il mondo. Con questo in mente, penseresti che alleggerirebbero il carico cognitivo sugli acquirenti quando li spingessero a scegliere il loro paese.
Sfortunatamente, Apple rende gli acquirenti individualmente individua i loro rispettivi paesi da una lista gigante. Ciò costringe gli acquirenti a pensare e identificare il nome o la bandiera del proprio paese invece di affidarsi a una funzione di riconoscimento intelligente per offrire suggerimenti dopo aver digitato alcuni caratteri.

9. Consenti agli utenti di riconoscere, diagnosticare e recuperare dagli errori
I messaggi di errore dovrebbero essere espressi in un linguaggio semplice (senza codici), indicare con precisione il problema e suggerire in modo costruttivo una soluzione.
Jakob Nielsen
Traduzione per siti Web B2B: Nessun web design, non importa quanto sia sano, è immune agli errori. Quando si verificano errori, sono abbastanza frustranti, quindi il tuo utente ha bisogno di un modo per recuperare velocemente.
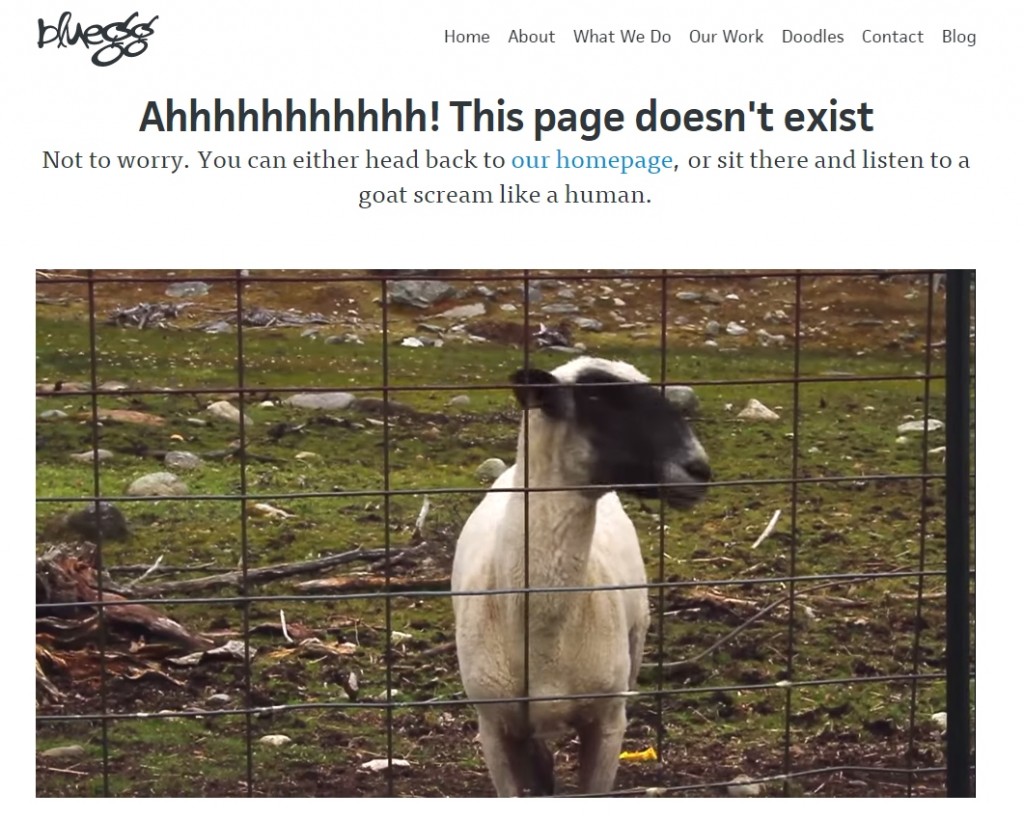
L'agenzia digitale Bluegg incarna come mitigare la frustrazione di non trovare una pagina con una pagina di errore divertente ed estremamente efficace. Certo, la pagina è divertente, ma fornisce anche un vantaggio funzionale (un link alla homepage).

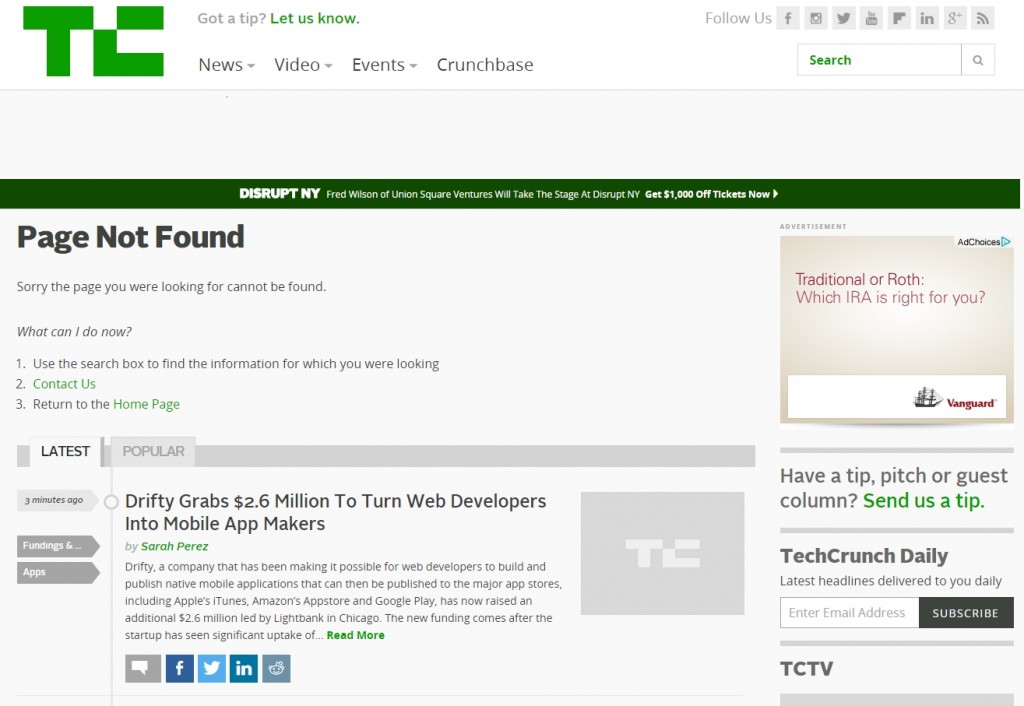
Ecco un'altra versione della classica pagina 404, questa di TechCrunch. Non solo la pagina di errore suggerisce una funzione di ricerca, ma offre anche agli utenti il contenuto più recente.

Tutti i messaggi di errore sul tuo sito web devono essere visualizzati in un linguaggio semplice e quotidiano, in modo che gli acquirenti sappiano esattamente cosa è successo. I messaggi di errore dovrebbero indicare il problema e offrire anche una soluzione utile.
10. Offri aiuto e documentazione
Anche se è meglio che il sistema possa essere utilizzato senza documentazione, potrebbe essere necessario fornire aiuto e documentazione. Qualsiasi informazione di questo tipo dovrebbe essere facile da cercare, focalizzata sul compito dell'utente, elencare le misure concrete da eseguire e non essere troppo grande.
Jakob Nielsen
Traduzione per siti Web B2B: È fondamentale che il tuo sito web non richieda istruzioni. Mantienilo semplice, ma offri aiuto.
Ecco un paio di modi in cui puoi farlo:
Popup di chat dal vivo. Il momento migliore per chiedere al tuo acquirente di porre una domanda è esattamente quando ce l'hanno.
FAQs sono utili, soprattutto se usati per rispondere a domande o esitazioni comuni in aree del sito in cui gli utenti agiscono. Maggiore è l'impegno che stai richiedendo, più domande dovrai rispondere. Le domande frequenti sono importanti nelle tabelle dei prezzi o nella pagina di destinazione ad alto impegno (ad esempio, "Registrazione").
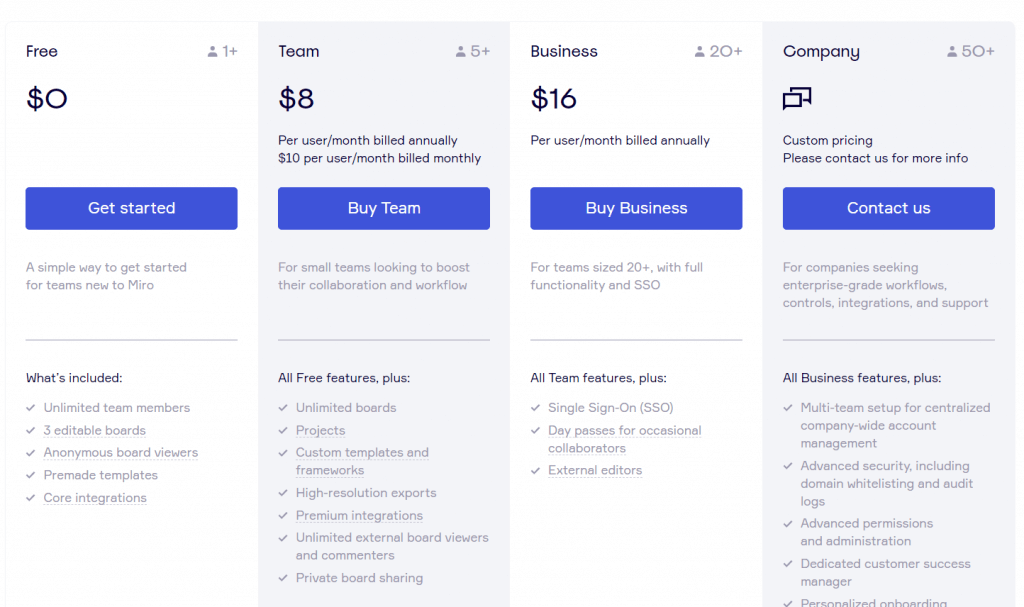
Tabelle dei prezzi può essere pieno di confusione È buona norma suddividere la panoramica dei piani tariffari dalla tabella completa delle funzionalità. Ciò renderà più facile per i compratori capire, a un livello elevato, i diversi punti di prezzo (pur consentendo loro di immergersi più a fondo).
Ecco un esempio: prima il riepilogo, quindi la tabella di comparazione delle funzionalità.

microcopy allevia quello uno esitazione che l'acquirente ha prima di convertire o impedisce l'errore più comune. (Devi scoprire quali sono quelli attraverso la ricerca e l'analisi.) Microcopy può essere una documentazione piccola ma essenziale.
Conclusione
Che tu stia riprogettando il tuo sito web o attraversando un viaggio di ottimizzazione, seguire questa euristica è semplicemente un atto di sanità mentale.
Anche se queste euristiche non sono leggi ferree del web design, sono il punto di partenza perfetto.